Overview
The Detroit Design System was developed for INRIX to address inconsistencies and scaling issues within our various products. As the lead UX designer, I created a comprehensive design system to improve efficiency, consistency, and scalability across all design and development efforts.
Background and Goals
Context:
INRIX faced significant challenges due to inconsistencies in UI components and styles across different products. The lack of reusable components made it difficult to maintain and scale designs efficiently.
Goals:
- Ensure consistency across all INRIX products.
- Improve design and development efficiency by creating reusable components.
- Enhance scalability to support future product growth.
- Maintain high standards of accessibility and responsiveness.
Project Examples
Style Guides and Component Libraries
Lead UX/UI Designer
Process:
- Research and Discovery: Conducted a comprehensive UI inventory to document existing components and identify inconsistencies. Studied industry best practices and gathered requirements from stakeholders.
- Design Development: Created detailed style guides covering typography, colors, spacing, and more. Developed a comprehensive library of UI components, including buttons, forms, navigation, and their variants.
- User Testing: Conducted user research and testing to validate the usability and effectiveness of design system components.
Final Outputs:
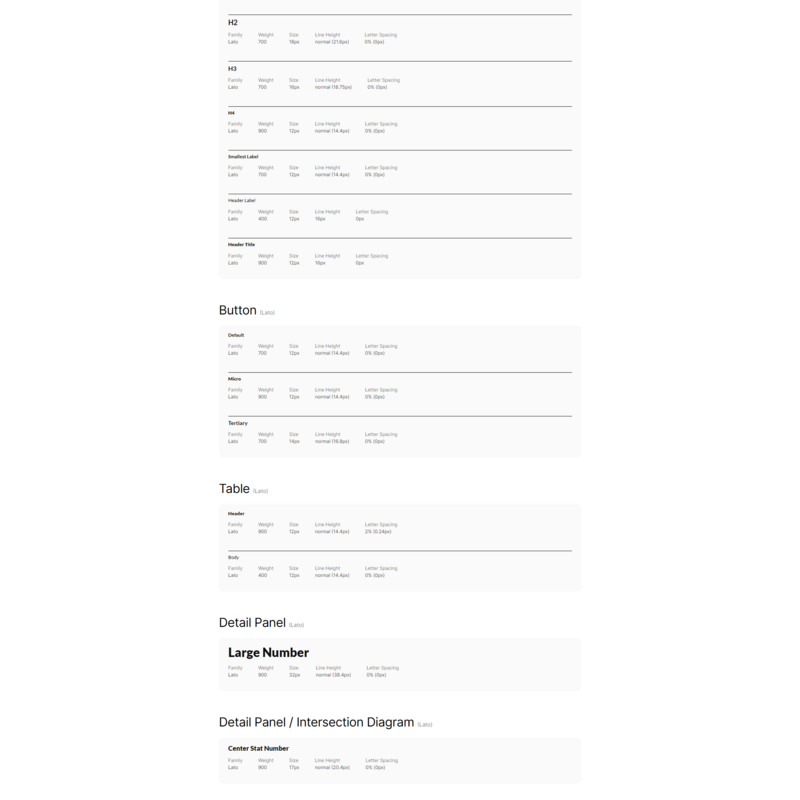
- Style Guides: Detailed guidelines on typography, colors, and spacing.
- Component Libraries: Reusable components with clear documentation and usage guidelines.
Impact:
- Increased design and development efficiency by 40% through reusable components and standardized guidelines.
- Achieved consistent user experiences across all INRIX products, reducing user confusion and improving satisfaction.
UI Patterns and Templates
Lead UX/UI Designer
Process:
- Research and Discovery: Gathered insights from stakeholders and conducted focus groups to identify common user flows and patterns.
- Design Development: Designed UI patterns and templates for common user flows to ensure consistency. Prioritized accessibility and responsive design.
- User Testing: Conducted usability tests to gather feedback on the UI patterns and templates. Iterated on the design based on user input.
Final Outputs:
- UI Patterns and Templates: Standardized patterns and templates for efficient design and development.
- Accessibility: Guidelines and components designed with accessibility in mind.
Impact:
- Users reported a significant improvement in the usability and consistency of the products.
- Enhanced ability for designers and developers to create accessible and responsive interfaces.
Implementation and Governance
Lead UX/UI Designer
Process:
- Implementation: Integrated the design system into the product development process through close collaboration with development teams. Provided comprehensive documentation and training for designers and developers.
- Governance: Established governance processes to maintain and evolve the design system, including regular reviews and updates based on user feedback and industry trends.
Final Outputs:
- Comprehensive documentation and training materials for the design system.
- Established governance processes for maintaining and evolving the system.
Impact:
- Faster time-to-market for new features and products by 30% due to streamlined design and development processes.
- Positive feedback from stakeholders and users on the improved consistency and usability of our products.
Conclusion
The Detroit Design System has been instrumental in transforming INRIX's design and development processes. Through a thorough and collaborative approach, we created a scalable, efficient, and consistent design system that supports the company's growth and enhances user experiences.