
I reinvented Cisco's Enterprise Data and Analytics webtool, blending modern design with intuitive functionality to revolutionize how internal data is analyzed. This transformation not only streamlined the user journey but also elevated efficiency, setting a new standard for Cisco's data-driven endeavors.
Overview
Cisco's Enterprise Data and Analytics (EDnA) is a webtool used internally by employees to access and analyze collected data from various platforms deployed by the company, such as Snowflake, Hadoop, HANA, and Teradata. As the sole, specialized UX designer for this project, I was tasked with revamping the user experience and visual design of the webtool to bring it up to date with contemporary web design standards.
Research
To better understand the needs and pain points of EDnA users, I conducted extensive research on the tool's existing functionality and gathered user feedback and data through interviews and surveys. I also worked closely with stakeholders to identify any existing problems or areas for improvement within the system.
Based on this research, I identified several key objectives for the redesign:
- Improved navigation: The current navigation was confusing and cumbersome for users, so we wanted to streamline and simplify it.
- Enhanced visual design: The existing design was outdated and did not align with Cisco's brand guidelines, so we wanted to modernize it and make it more visually appealing.
- Enhanced functionality: We identified several areas where the tool could be improved in terms of functionality, such as adding new features or streamlining existing ones.
Iteration
To address these objectives, I created low-fidelity wireframes and mockups of the webtool, which I then presented to stakeholders and VP-level management for feedback and approval. Based on this feedback, I made several iterations to the design, including refining the navigation, updating the visual design, and adding new functionality.
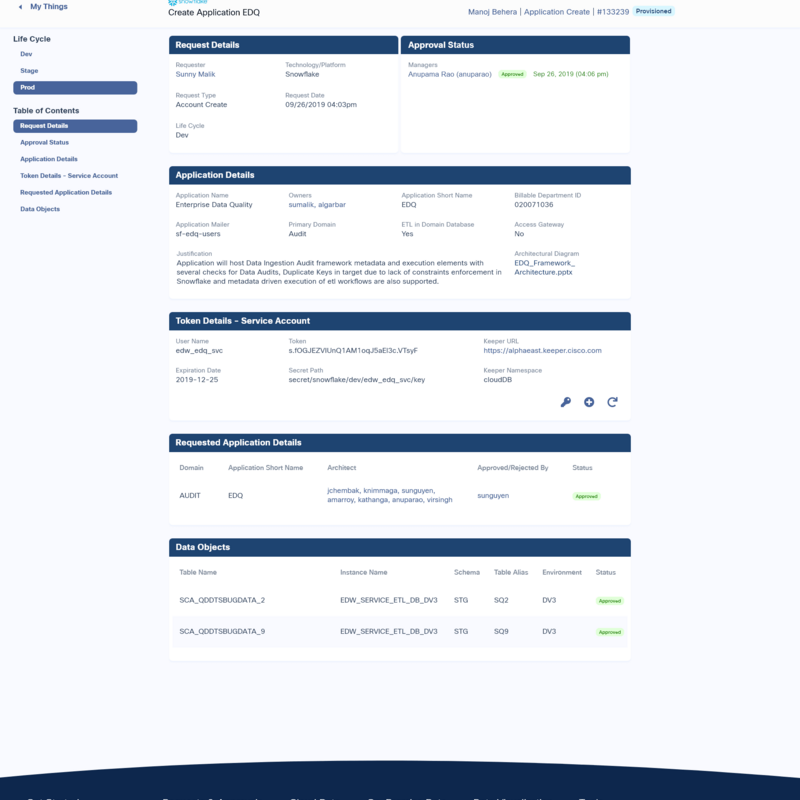
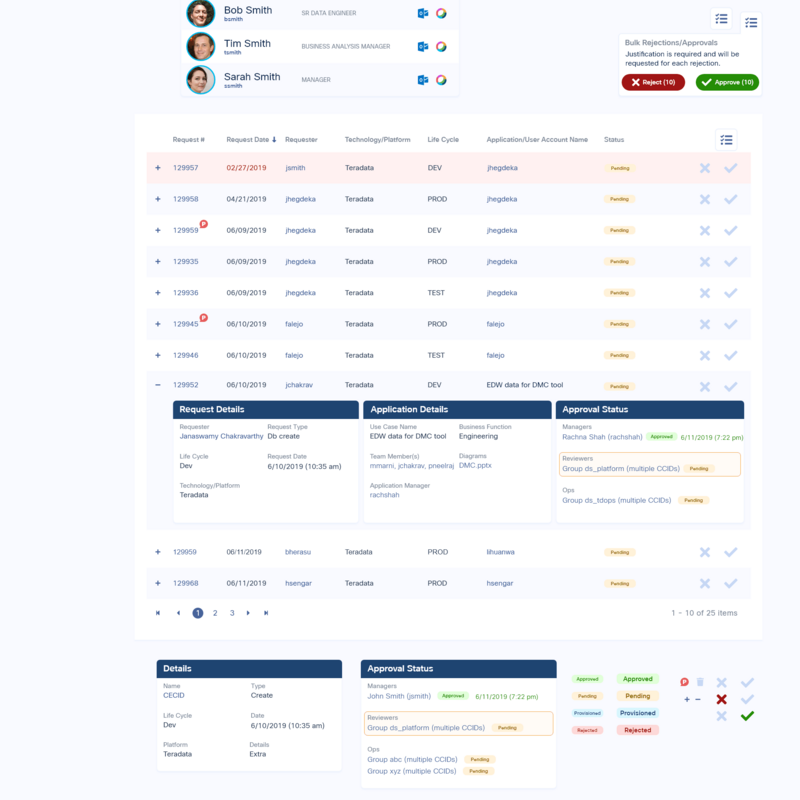
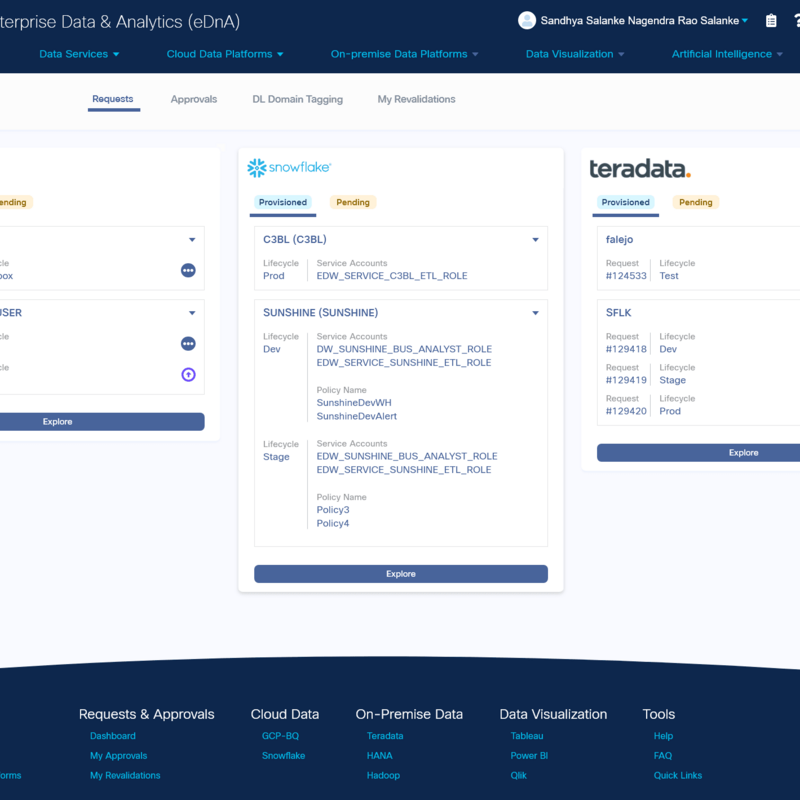
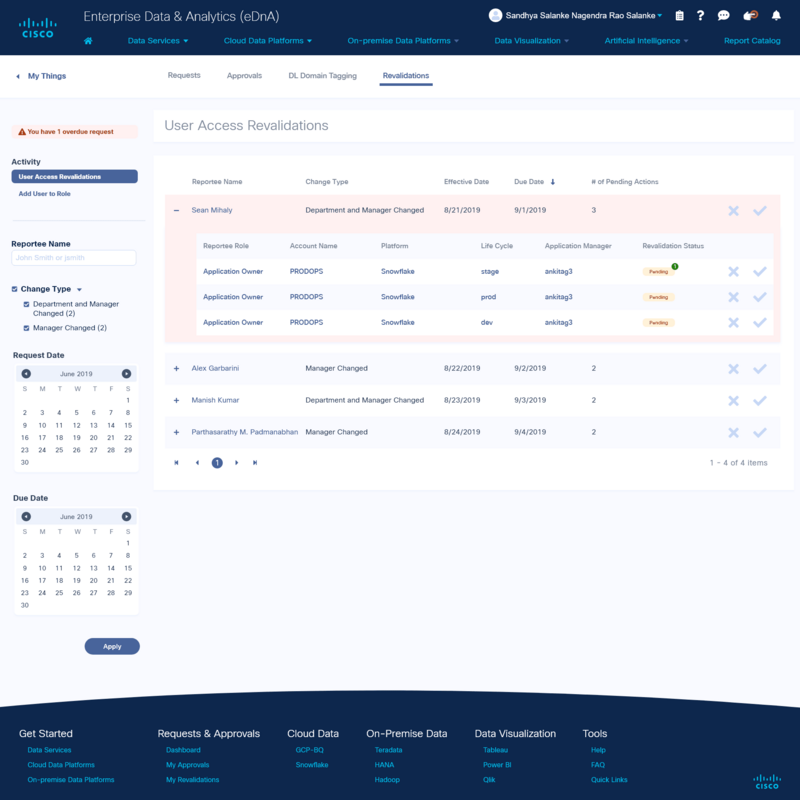
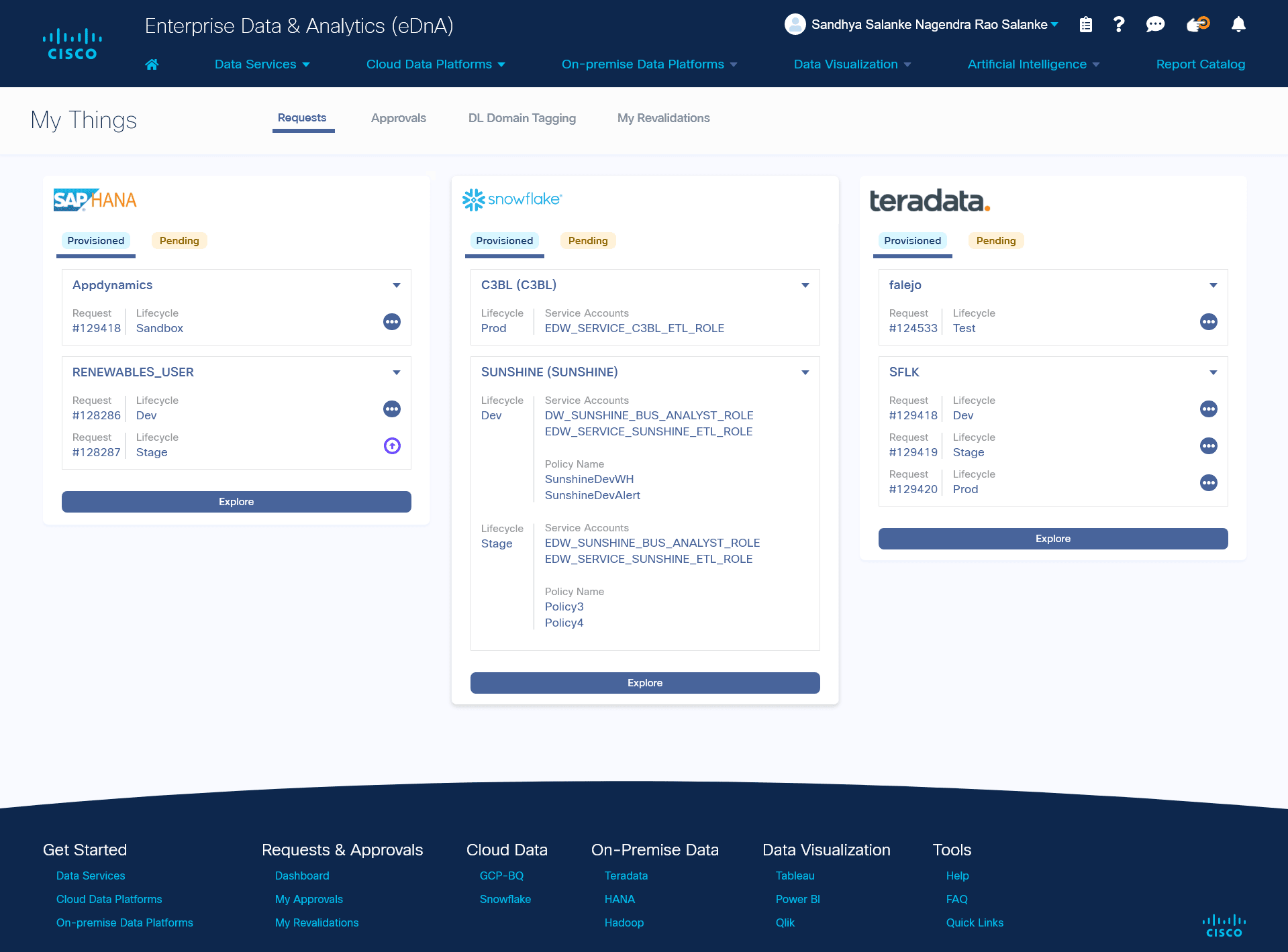
Mockups
After refining the design based on feedback, I created high-fidelity mockups of the webtool using a prototyping tool. These mockups allowed us to visualize the tool in greater detail and make any final adjustments before moving on to implementation.
Front-end implementation
Once the design was finalized, I assisted with the front-end implementation of the webtool using HTML, CSS, and JS. I worked closely with the development team to ensure that the tool was built to the specifications of the design.
QA and usability testing
Before the redesigned webtool was released to users, I conducted QA and usability testing to ensure that it was user-friendly and effective. This included testing the tool with a small group of users and gathering feedback on their experience.
Conclusion
Through a thorough process of research, iteration, and testing, I was able to significantly improve the user experience and visual design of Cisco's Enterprise Data and Analytics webtool. The newly designed tool has been well received by users and has helped to increase efficiency and effectiveness in the company's data analysis process.