Dates:
October, 4th 2016 - Employment at OnPoint and analysis of the base package begins
Client: OnPoint Digital
Skills: Adobe XD, HTML5, CSS, JS
The base package offered to customers of OnPoint is always a work in progress. Before I came onboard, the base package, OnPoint's template UI for all customer interfaces, was transitioning into a responsive, mobile-first user experience powered by CellCast, OnPoint's proprietary mobile app that acted as a wrapper for the web-based application. Upon initial review, there were numerous UX challenges that needed to be overcome in order to really start to form a cohesive and consistent experience. The existing team was doing its best to be agile and apply necessary feature changes, but was doing so without any creative direction or style guide.
I began by documenting my findings and researching common UX conventions that could be applied to solve some of the issues I encountered in the interface. As I researched, I began to make some small, functional prototypes of proposed changes in order to get a working understanding and intimate understanding of how the base package was built.
From here, I turned to my colleagues on the design team and did a peer review of the proposed changes. We were able to collborate on additional mock ups and prototypes in order to really nail down the problems that needed to be solved. Equipped with several iterations on our designs, I met with the co-founders of the company to propose my ideas and get feedback, one problem at a time in order to address each challenge with the attention it deserved. Over the duration of my time at OnPoint, I would continue to meet with the design team and the co-founders in order to get feedback and implement changes.
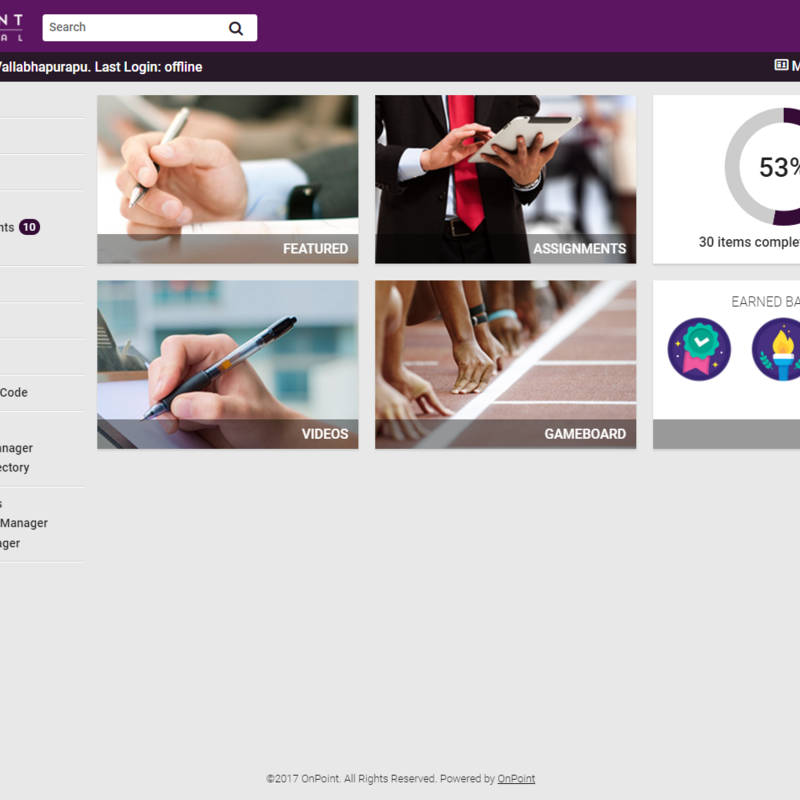
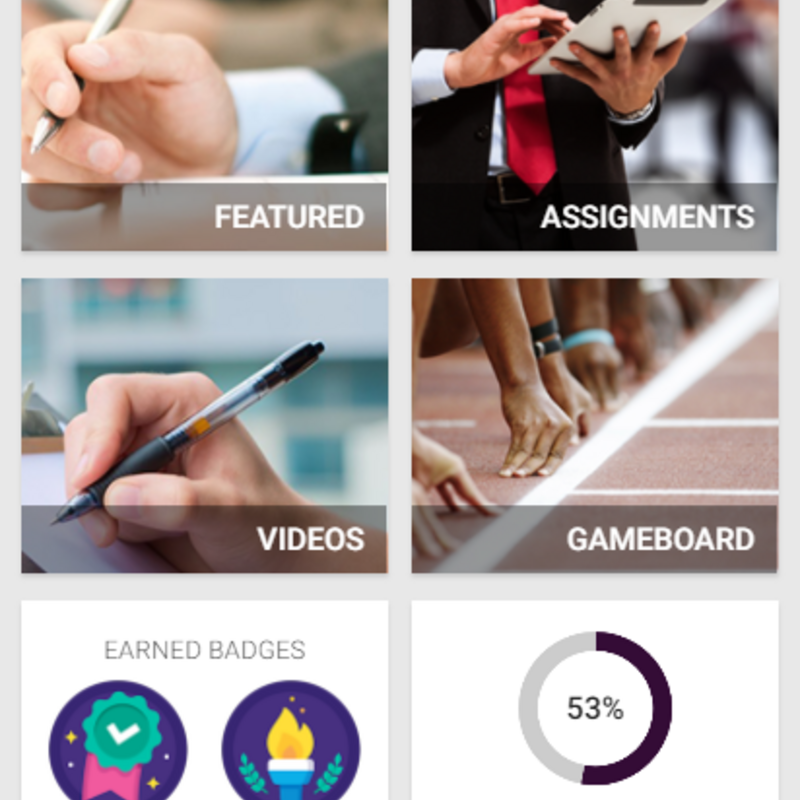
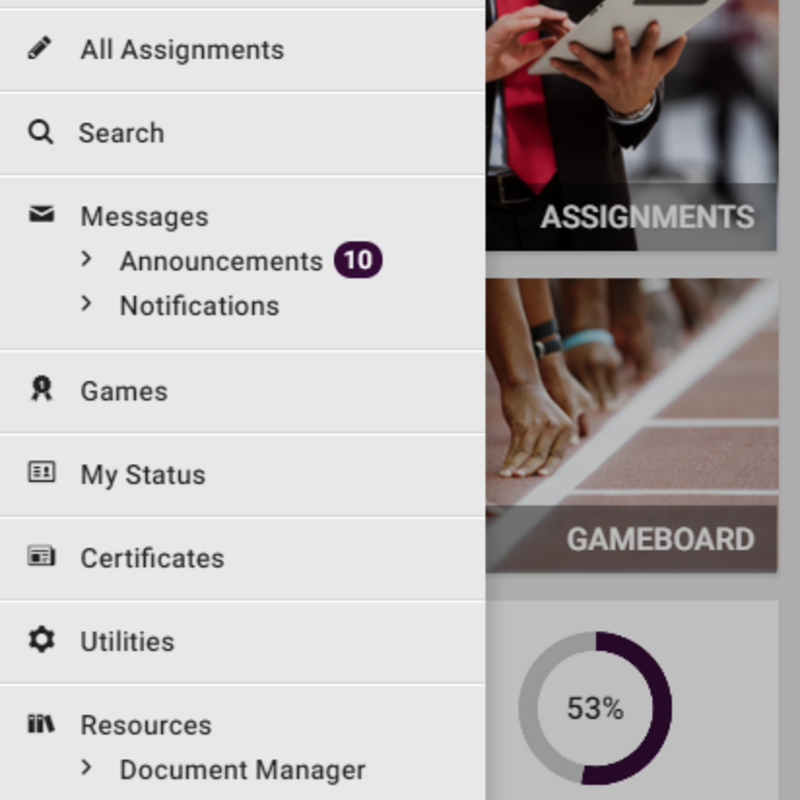
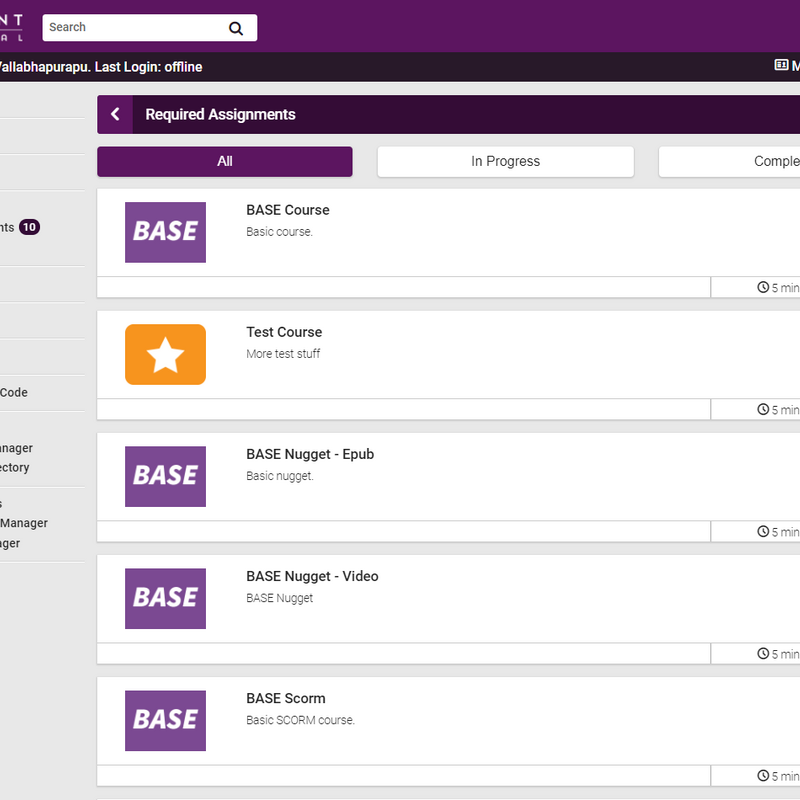
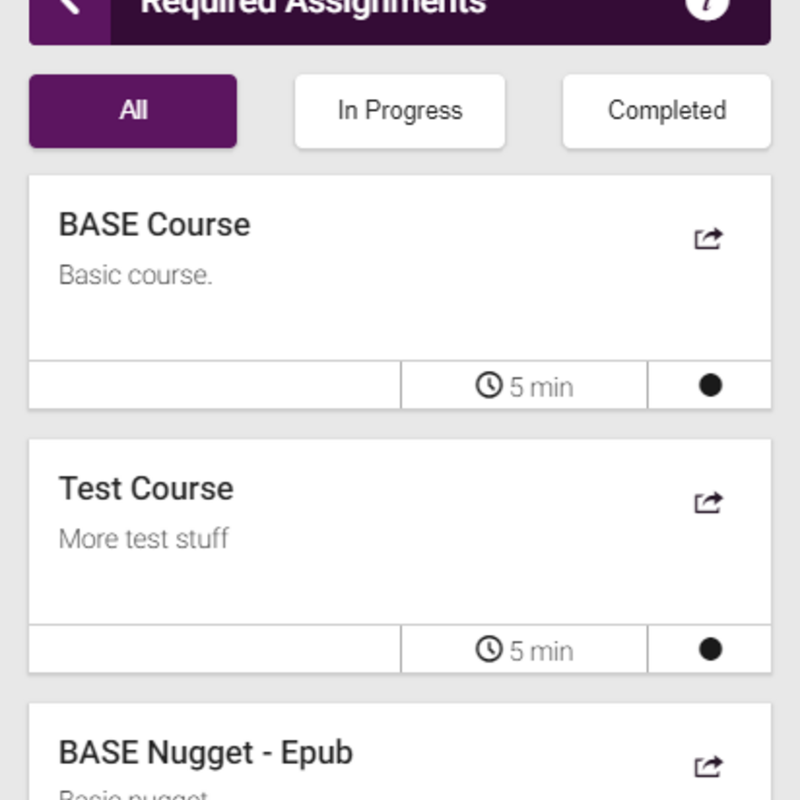
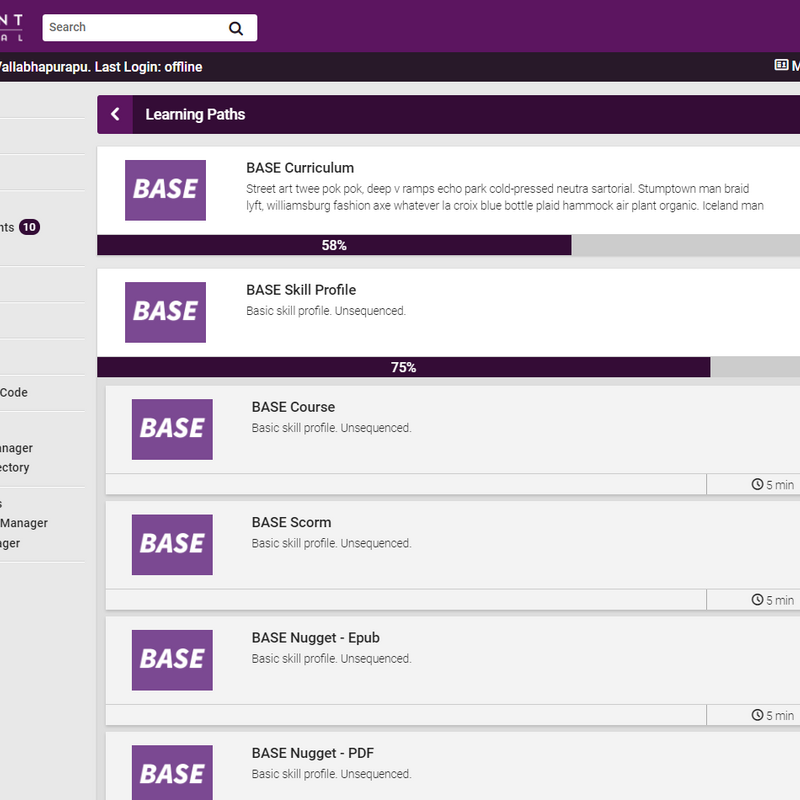
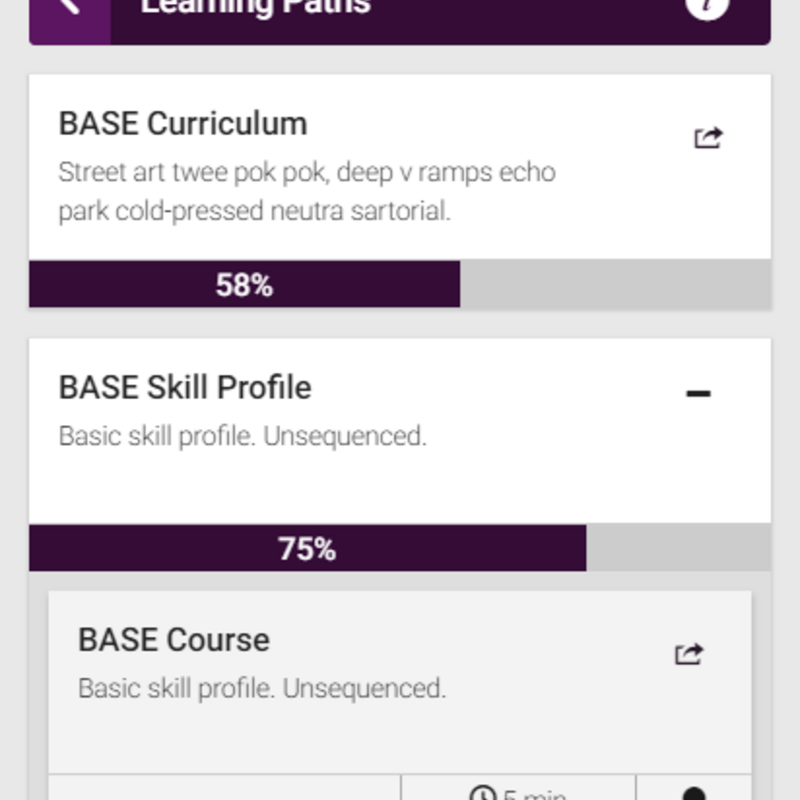
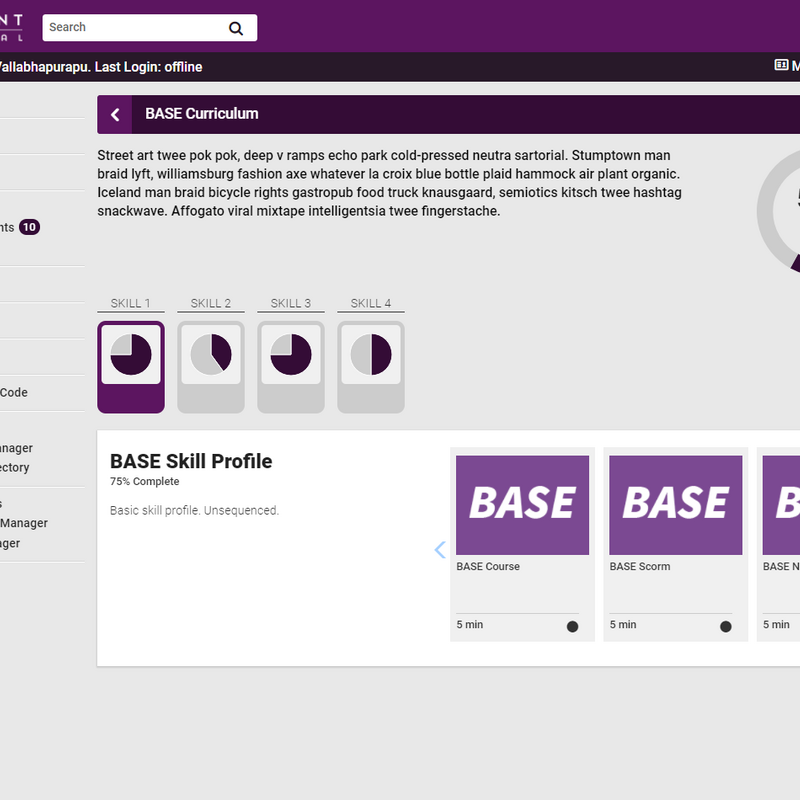
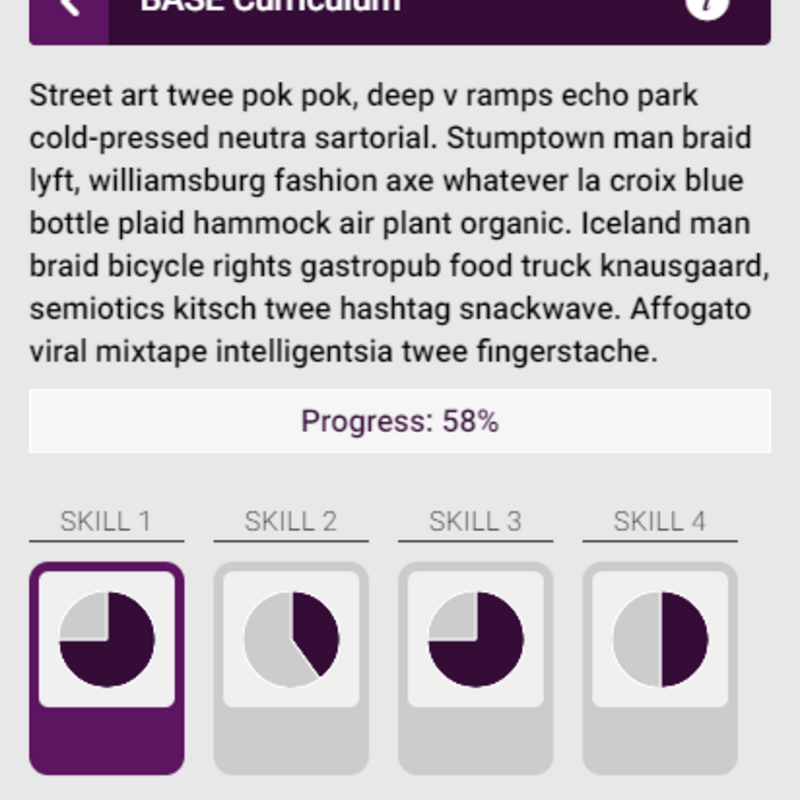
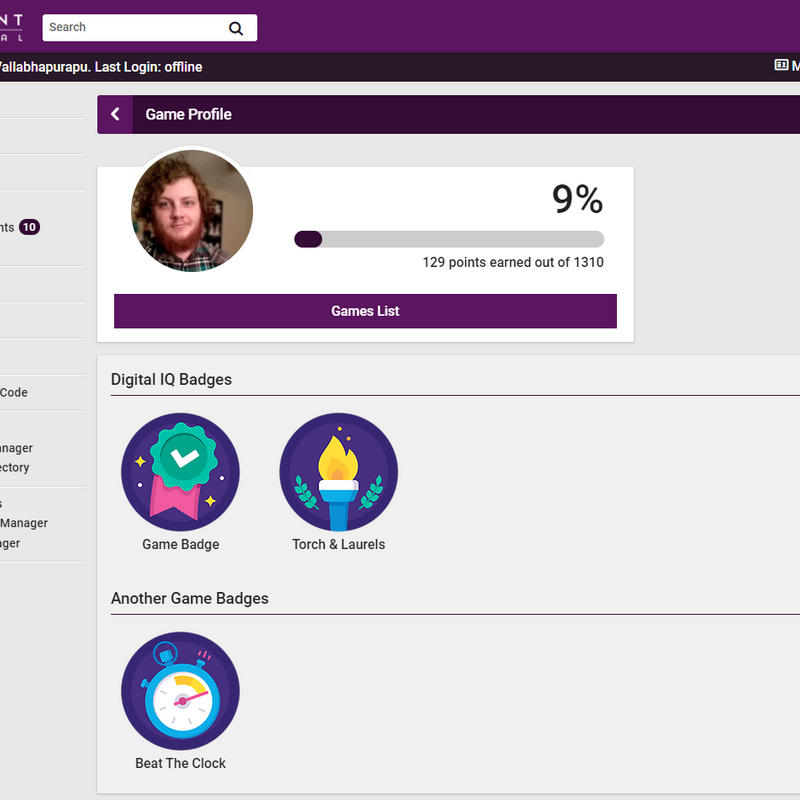
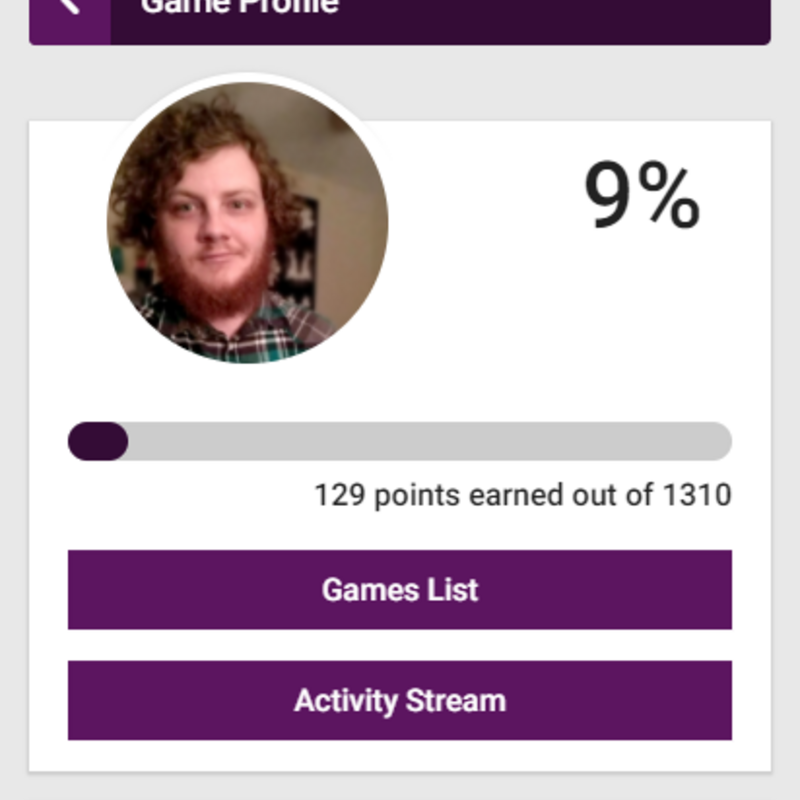
The base package is still a work in progress, but now it is moving in a direction that has a unified, design language that is moving towards the future. Below is a collection of the mock ups I made as a demonstration of some of the proposed changes.